昨日の投稿でワードプレスにはブロックの機能がたくさんあることを紹介しました。
今回からはひとつひとつの機能について触れてみます。
わたしと同じレベルのブロガーさんもたくさんいると思うので一緒にレベルアップしていけるといいなと思ってます。
なお、初心者が初心者目線で勉強しながら投稿していますので間違いもあるかと思います。
その点は予めご理解頂ければ幸いです。
ブロック
①まず最初にブロックについて。
②ワードプレスはブロックの集合体で画面を構成していく仕様になっています。
③この仕組みをまずは理解する必要があります。
上記の①②が同じブロックで、③が別のブロック。何も押さずに改行で別のブロックを構成します。
同じブロック内で改行したい場合は「shiftキー」を押して「Enterキー」で改行できます。
段落
文章を入力する基本のブロック。
文字の大きさ、文字の色、文字の背景、文字の太さ、などが変えられます。
変えたあと元に戻したい場合はもう一度同じ場所をクリックで解除できます。
わたしは最初やり方が分からなくてそのまま投稿したりしていました。(笑)
見栄えのよい文章を作成するには文字の大きさや色の使い方が大事ですよね。
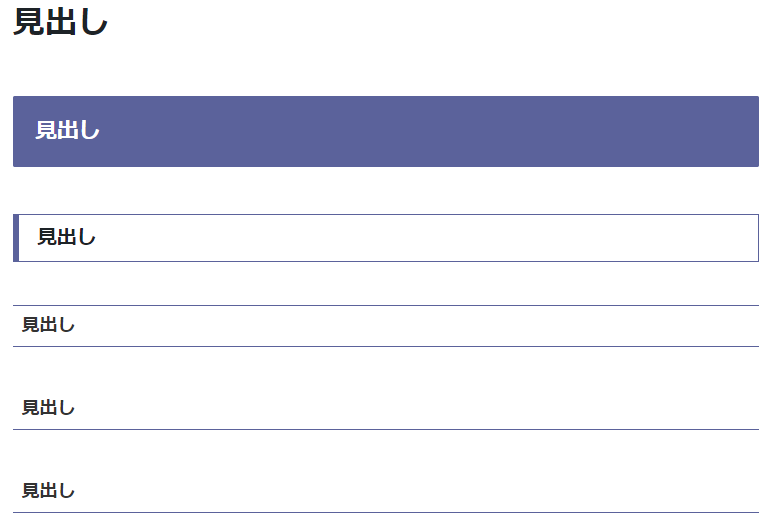
見出し
↑のこれがH6の見出しです。
下の一番上がH1。下がH6です。

こちらを利用すると目次として自動的に設定されます。
そのため使い方を間違えると全体の構成がおかしくなるので注意しましょう。
デフォルトはH2になっていますので変更して使って下さい。
ちなみにこの見出し自体のデザインを変更することもできるそうです。
今回は超初心者向けですのでそちらは各自で勉強してみて下さい。
わたしは今の機能も使いこなせていないレベルなので不要ですね。
使う必要が発生したらやってみます。
リスト
箇条書きにしたい場合などに使用します。
- 北東北
- 青森
- 秋田
- 北関東
- 栃木
- 茨城
デフォルト仕様
- 北東北
- 青森
- 秋田
- 北関東
- 栃木
- 茨城
番号
- 北東北
- 青森
- 秋田
- 北関東
- 栃木
- 茨城
インデント
- 北東北
- 青森
- 秋田
- 北関東
- 栃木
- 茨城
文字色など
一番左はデフォルト仕様。「・」を番号にすることもできます。
インデントという機能を使うと段落分けみたいなこともできます。
もちろん太字や文字色などの変更も可能です。
状況によって使い分けることで見やすくなりそうですね。
今回の感想
ちょっと触れてみるだけでかなり勉強になりました。
普段使っている機能も少し深掘りするだけでいろんなことに気づけました。
明日以降も様々な機能に出会えるのでちょっと楽しみ。
でも、勉強しないとブログに書けないのでちょっと大変。
ではまた^^

