前回の続き。
ワードプレス素人がブロック機能を実際に使ってみるシリーズ。
今回からデザインに入ります。
ボタン
なるほど。よく見かけるあのボタンですね。
どうやってやっているのかと思ってましたがブロックに機能があったとは(^^;)
早速やってみます。
ボタンの機能を使うとこんな感じで簡単に作れてしまいました。
各ボタンのフォントや色も変えてみましたよ。
右側にあるブロックメニューで簡単に変更できるので皆さんもできると思います。
ちなみにこれ、縦にもできたりします。
ホームページのレイアウトによって縦横で変更して使えるので便利です。
過去の投稿やお勧めしたいリンク先を設定しておくと良いかもしれないですね。
カラム
画像やテキストを横並びに見栄え良く表示するのに重宝する機能です。
わたしはこれを知らないでずっと作成していました( ̄▽ ̄;)
カラム機能を選択しただけだとひとつしかブロックが作成されませんが。
右側のメニューでカラムの数を変更できます。
最大で6カ所作成できます。
用途に合わせて画像を貼ったり。
レイアウトを整えるのに
とても使えると思います。
とりあえず横に6カ所ブロックを並べてフォントや文字色、背景を変更してみました。
投稿レイアウトに合わせて変更するのもいいですね。
すべてを写真にすることもできます。

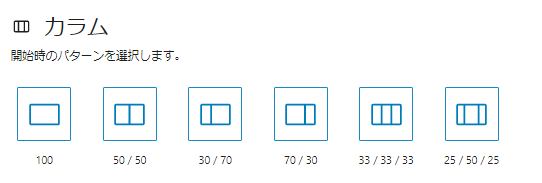
カラムのパターンは各種あるので状況に合わせて選択しましょう。
グループ
複数のブロックをグループ化できる機能です。
試しにやってみます。
行きたい旅行先
- 札幌
- 大阪
- 福岡
- 沖縄
宿泊先はできれば温泉ホテルが希望
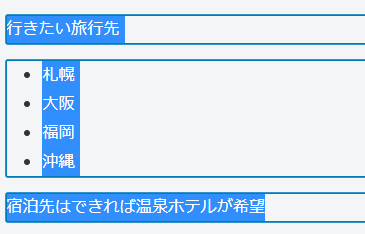
上記は3つのブロックで作成されていて、真ん中のブロックではリストを使っています。
そしてこれをグループ化してみますね。

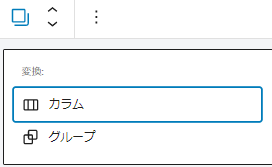
shiftを押しながらクリックするとこんな感じで各ブロックが選択されます。
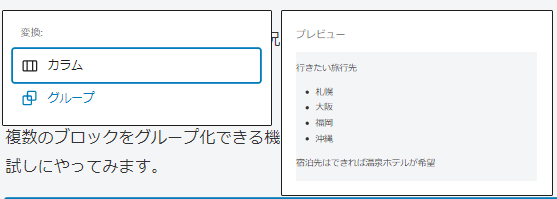
左上のボタンから「カラム」と「グループ」が選べますのでここで「グループ」を選びます。

そうするとブロックにしたときのプレビューが見れるので参考にしてみて下さい。

行きたい旅行先
- 札幌
- 大阪
- 福岡
- 沖縄
宿泊先はできれば温泉ホテルが希望
う~ん。いまいちだなぁ。
グループにした利点をあまり感じられない。
使うべき時がきたらもっと学んでみます。
続き
いろいろ調べたところ、すべての文章を表示させるのではなく一部の文章で読者を引き付け、もっと読みたいと思わせたところに「続きを読む」を設置するようです。
試しにここの下に「続き」ブロックを挿入してみます。
この先を読むにはボタンを押す必要があるはずですがどうでしょうか。
たしかにネットで様々な記事を読んでいるとそんな機能ありましたね。
なにも想定しないで記事を書いているのでこの機能は追って試してみることにします。
ちゃんとこんな機能があるということは認識できたのでよかったです。
今回の感想
ボタンやカラムの機能はブログを作成するというよりホームページのレイアウト作成では不可欠な機能。
改めてもっと使いこなして魅力あるホームページにせねばと強く思いました。
これまで勉強した機能を活用してホームページの改良に着手しますよ~。
ではまた^^

